一、为 GitHub Pages 的使用建立一个仓库(本文仅针对 Windows 系统,且为最简入门配置)
在 GitHub 中,新建一个仓库,注意仓库名应为 githubname.githubname.io ,其中 githubname 为自己的 GitHub 账户名
二、使用 Hexo 博客框架的前期准备
(1)安装 Node.js (除修改安装目录外,其余无脑 next )
(2)安装 Git 版本控制工具 (除修改安装目录外,其余无脑 next )
以上两个软件在安装时,均将添加环境变量纳入了默认选项
(3)配置 Git :
1、启动 Git Bash ,输入
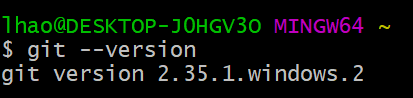
1 | git --version |
若最终显示:(则说明 Git 安装成功!)

2、为了把本地仓库中的内容上传到 GitHub 上,需要先配置 ssh key ,它是一个 token ,作用是验证上传者的身份
紧接着上一步,输入命令:
1 | ssh-keygen -t rsa -C "email" # email是注册Github时所使用的邮箱,其实也可以直接运行此命令(email不用改) |
3、接下来连续按 3 次回车 Enter 键,在路径 C:.ssh 文件夹下会生成一个名为 id_rsa.pub 的文件,使用
记事本或者 Notepad++ 等文本编辑器打开,复制里面的内容(该串字符即为 ssh key )
4、找到已经建好的 githubname.githubname.io 仓库,点击 Settings ,在页面的左侧栏中找到 Deploy keys 并点击,接
下来选择 Add deploy key 按钮,取一个你觉得好听的名字填在 Title 中,并将上面已经复制的 ssh key填入 Key,最后保存
5、在本地验证 ssh key 设置已经成功:(紧接着上一个命令,输入即可)
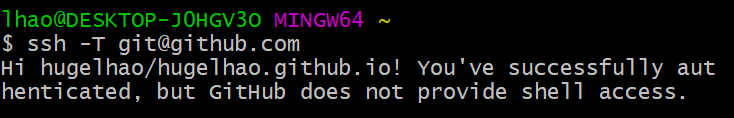
1 | ssh -T git@github.com |
若最终显示:(则说明 ssh key 设置成功,当前已经成功地连接上了自己的 GitHub 账户)

6、接下来,设置自己的用户名和邮箱并查看:
1 | git config --global user.name "my_github_name" # my_github_name换成自己的用户名 |
1 | # 确认是否成功设置(若成功,将显示你的用户名和邮箱号) |
三、安装Hexo
(1)Hexo 项目必须位于一个单独的文件夹中,在 Git Bash 中按如下命令可创建:
1 | mkdir D:\Github\hexo_next |
(2)安装完成后,可通过以下命令检验:
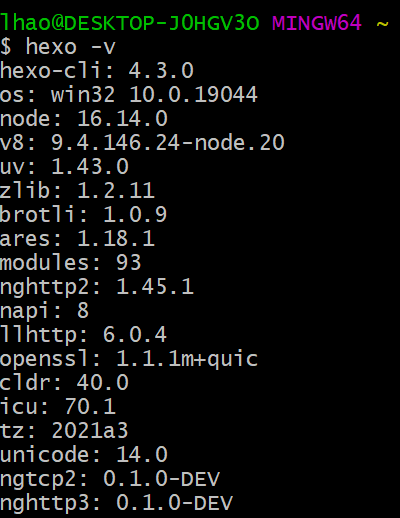
1 | hexo -v |
若最终显示:(则说明 Hexo 安装成功!)

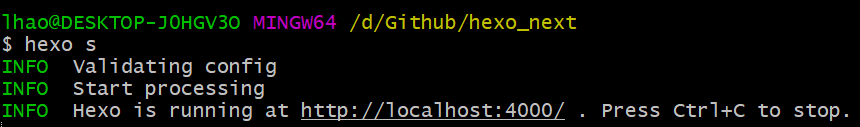
(3)搭建本地测试环境,首先 cd 到 hexo_next / 目录下,在 Git Bash 中输入:
hexo generate命令用于生成静态文件,一般可以简写为hexo g
hexo server命令用于启动本地服务器,一般可以简写为hexo s
1 | hexo init # 初始化 |
当显示如下信息时,点击其中的链接本地链接,在浏览器可以打开本地博客服务

四、连接 Hexo 和 Github Pages
(1)打开 D:_next_config.yml 文件,找到 deploy 字段,改为如下内容:
1 | deploy: |
(2)最后再完成一个扩展插件的安装:( cd 到 hexo_next / 目录下)
1 | npm install hexo-deployer-git --save |
(3)到此为止就可以进行首次部署了,紧接着上次命令键入:
1 | hexo clean && hexo g && hexo d |
此时可以在浏览器输入地址 githubname.github.io 确认 Hexo 是否链接到 GitHub Pages
五、将博客发布到 Github 上
(1)在 Markdown 编辑器中完成博客的编写后,应养成先在本地预览的好习惯
1 | hexo clean && hexo g && hexo s # 每次预览时清理一下缓存是很有必要的 |
其中,默认的服务器端口号为 4000
(2)博客在本地预览无误后,在 Git Bash 命令窗口( cd 到 hexo_next / 目录下)执行以下命令:
hexo clean命令用于清理缓存文件
hexo deploy命令用于部署网站,一般可以简写为hexo d
hexo g && hexo d与hexo d -g等价
1 | hexo clean && hexo g && hexo d # 推荐使用 |
(3)在浏览器中访问自己的博客域名,查看文章是否发布成功(注:网页更新有一定的延迟,请耐心等待几秒!)
六、参考资料
该文章是本人的第一篇博客,略显粗糙(对我来说是一种新的尝试!)
关于 Hexo 框架更精细的使用,请参考以下链接所指的文章(感谢下面所有的文章作者!)
(1) Hexo 官方文档
(2)生命不止,奋斗不息的博客
(3)石鹏的博客
(4)菜鸟程序员的博客
(5)半虹的博客
(6)白小白的博客(超详细)
配置过程中可能会遇到一些小问题,但是基本都能依靠 Google 解决
是吧,屏幕前的优秀大学生!